
|
xTuple ERP Reference Guide |
All Dashboards get their source data and formatting from Datasources. Datasources are required to provide the information to populate the Charts, but they are also used to define axis labels, color requirements and other presentation aspects of the Charts.
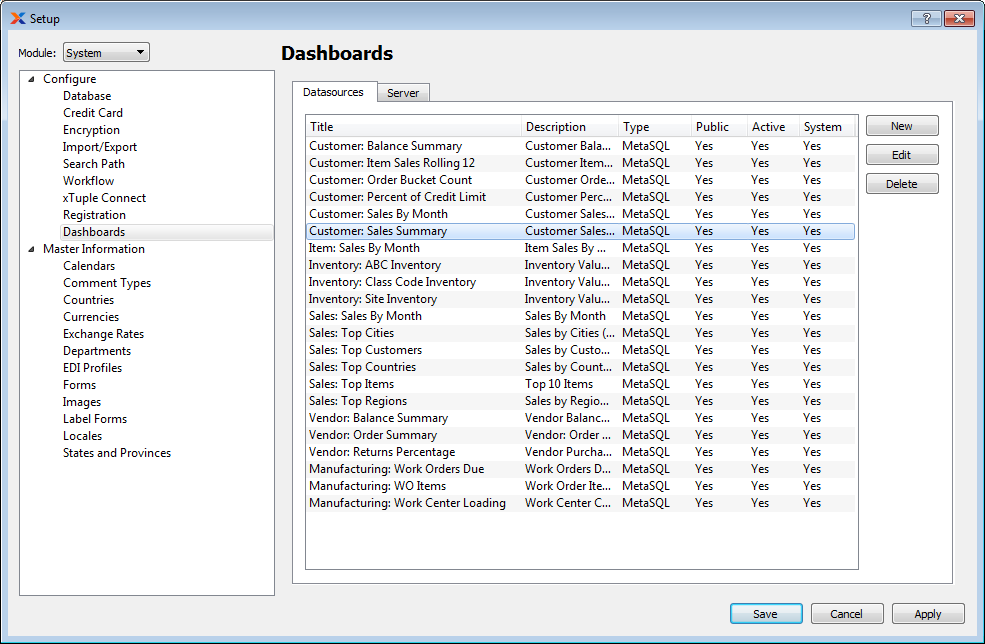
To view the list of available Datasources, select the "Datasources" option. The following screen will appear:

The Datasources list displays information on all existing Datasources, including Datasource title, description, type, and public, active and system statuses.
Many of the Dashboards are marked as system Dashboards. You should be careful not to edit these, copying their information to your own versions instead.
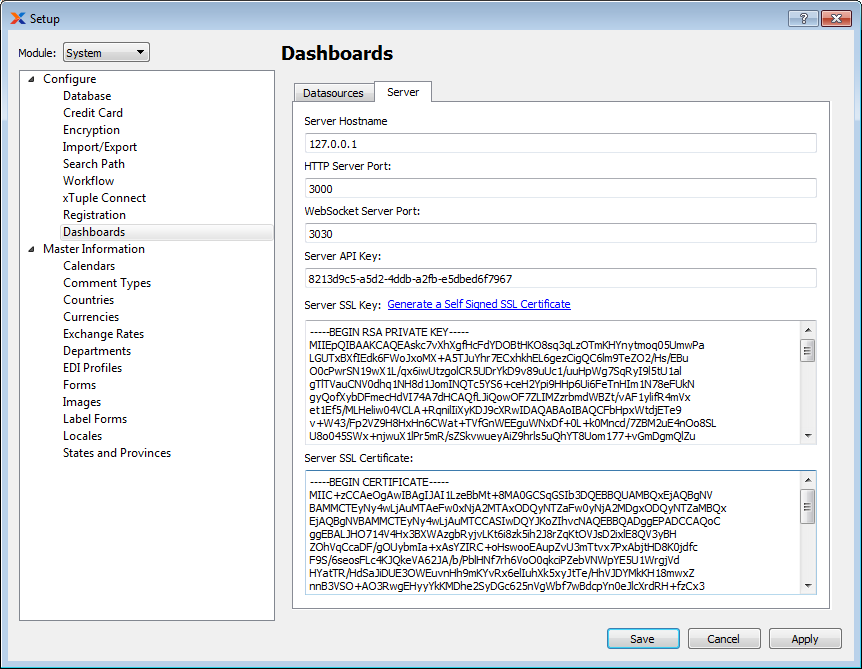
To view the server side settings for your Datasources, select the "Server" tab. The following screen will appear:

Server settings define the internal web server that is used to present the Dashboard Charts. It is technically feasible to use these settings to view Dashboards in an external browser or other software. However, if you only intend to view Dashboards inside your xTuple client, you can just leave the settings as they are.
When defining your Dashboard server settings, you are presented with the following options:
This is the network address of the web server. This is typically 127.0.0.1 for an internal (local) address―or you could enter the IP address of the PC/server running the xTuple client.
Defaults to 3000. Typically no change is required, unless there is a conflict with other software.
Defaults to 3030. Typically no change is required, unless there is a conflict with other software.
Randomly generated key. This does not require changing.
Use the default key unless you wish to make the Dashboards externally available and want to provide a suitably secure SSL key.
Use the default key unless you wish to make the Dashboards externally available and want to provide a suitably secure (and signed) Server Certificate.
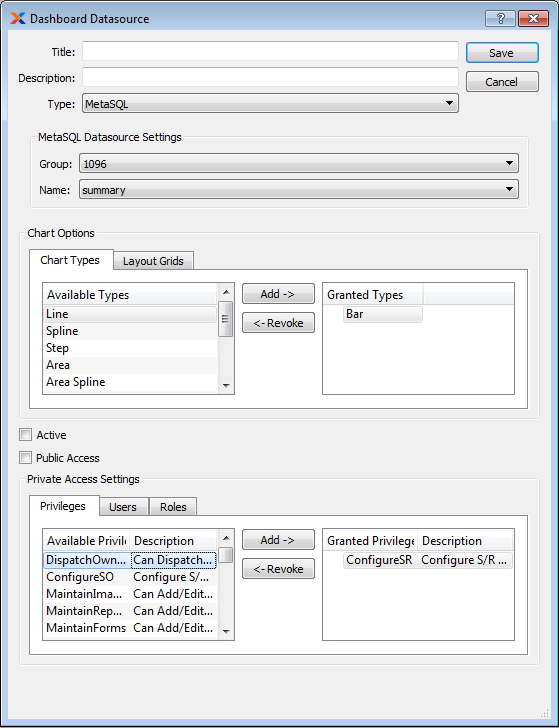
To create new a Datasource, select the NEW button. The following screen will appear:

When creating a new Datasource, you are presented with the following options:
Enter a title to identify the Datasource.
Enter a brief description to describe the Datasource.
The type indicates how the Datasource will retrieve the data used to populate the Charts. The following choices are available: MetaSQL, Query Item, or URL. Depending on which type you choose, the related on-screen options will change, as follows:
In most cases, Datasources will be generated from previously written MetaSQL queries. This is the most common type. Choose the Group and Name of an existing MetaSQL query to define that as the source.
Query Sets are defined in the import/export area of xTuple. To use one of these Query Sets as a Datasource, choose the Head name and Item.
The URL Datasource will allow the Datasource data and formatting to be downloaded from an external web source/service. This will allow information external to xTuple to be included in Dashboards. This feature has not been implemented yet.
Specify the Chart display options you want to make available when Dashboard Panes are created using the Datasource.
Data can be displayed in a number of different graphical formats. The following options are available: bar, line, spline, step, area, area spline, area step, scatter, pie, donut, and gauge. To make a Chart type available for the Datasource, simply add the Chart type(s) to the "Granted Types" column.
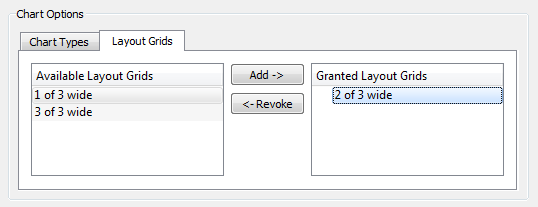
Dashboard Panes can be created to display in varying widths per row. Each Dashboard row can contain either one, two, or three Panes across, depending on the options allowed by the Datasource. To specify the grid layout options available for the Datasource, simply add the layout grid(s) to the "Granted Layout Grids" column, as shown in the following screenshot:

Select to indicate the Datasource is active. If not selected, the Datasource will be considered inactive.
Select to indicate the Datasource should be available to all Users. If not selected, the Datasource will be considered private and will require Users to have the appropriate privileges to access it.
If the Datasource is private (i.e., not public), then you will need to specify how Users will gain access to the information.
Control access using system privileges. Any Users having the specified privilege(s) will be able to use the Datasource when adding Dashboard Panes. To specify the desired system privileges, simply add the privilege(s) to the "Granted Privileges" column.
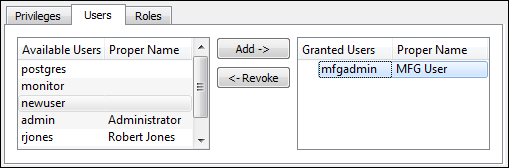
Control access by User. Any User who has been granted access will have access to the Datasource. To give access to Users, simply add the User(s) to the "Granted Users" column, as shown in the following screenshot:

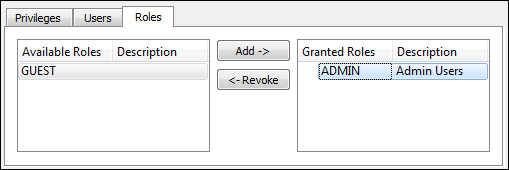
Control access by Role. Any Users assigned to the specified Role(s) will have access to the Datasource. To grant access by Role, simply add the Role(s) to the "Granted Roles" column, as shown in the following screenshot:

The following buttons are unique to this screen:
Highlight a specific source in the available sources column, then select this button to transfer the source to the granted sources column. Double-clicking on an available source will also transfer it to the granted sources column.
Highlight a specific source in the granted sources column, then select this button to remove the source from the granted sources column. Double-clicking on a granted v will also remove it from the granted sources column.