
|
xTuple ERP Reference Guide |
Custom Screens are screens you can design, using QtDesigner, and then run within your xTuple ERP application. Essentially, a screen is a UI form which specifies widgets and layout information. Just like scripts, screens are stored in your xTuple database using the functionality described in this section. To take advantage of this functionality, you should have a basic understanding of how to program using ECMAScript and create UI screens using QtDesigner.
You can read more about creating custom screens and scripting in the Development Zone of our wiki at www.xtuple.org.
When creating a new screen, the first thing to do is give it a name. This name is then used to find matching scripts. Screens can be enabled or disabled—as well as have an order. You may have several screens with the same name; however, only the lowest enabled screen is used. In addition, you must export or import the UI file (i.e., you cannot edit the UI file directly on the database). And, creating a screen does not automatically make it available to users. You must first create a custom command to make sure the screen is added to the menu structure, as described here: Section 11.3.1.1, “Custom Command”.
Because screens are very limited in what they can be made to do without code or scripting, it will almost always be necessary to write one or more scripts for a screen.
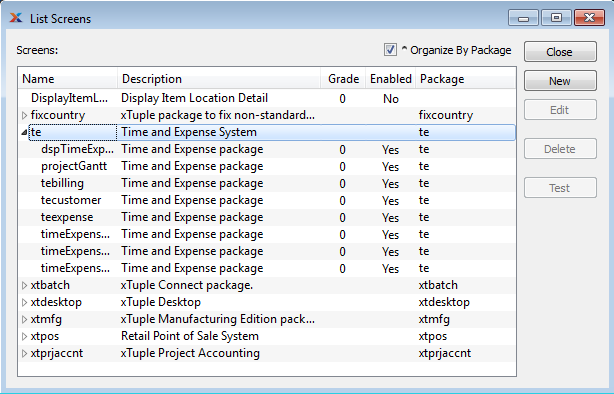
To view the master list of available custom screens, select the "Screens" option. The following screen will appear:

The screens master list displays information on all custom screens, including screen name, description, order, and enabled status. If the screen is part of a larger package, the name of the parent package will be displayed—with all the child screens appearing in a nested list below it. Select the "Organize By Package" option to see an indented view of the screens and the package they belong to.
The following buttons are unique to this screen:
Highlight a custom screen and then select this button to launch the screen in the xTuple ERP application. If successful, the highlighted screen will appear within the xTuple framework (e.g., on the desktop). If the screen does not appear, then check your settings—and be sure you have imported your source UI file into the database.